

 |



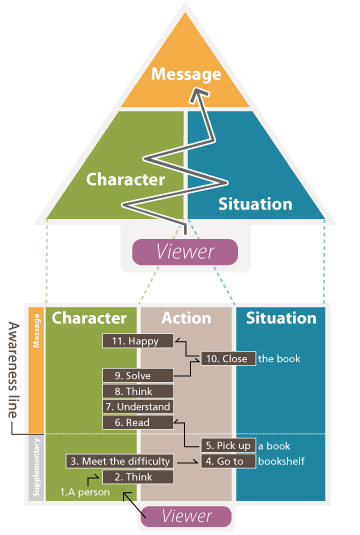
 In the Stanford Persuasive Technology Lab I have identified three elements of visual language : the character, situation, and message. If we can convey the meaning without words, we can communicate with another language people. This idea is based on this research. I aim an explanatory animation as a new communication tool for all over the world people. And also, there is in situation Internet application and software are globalization at present. I try to use these animation use for help animation. I created about 20 animations in six month, I gathered people's opinions on internet and at Universal Storytelling reception. As a result, I could find how to understand the message from simple animations and ideal structure of animation. Currently, this research move to next step. I research about Persuasive animation on mobile tool and electronic devices that change the people's behavior. And also, there is in situation Internet application and software are globalization at present. I think we can use these animations use for help animation for all over the world. |

1. The person has a problem.
2. He read a book. 3. He understands each sentence. 4. He finds a solution to the problem. |

 they can understand to the message. When I design to animation, I’ m conscious of this thing every time. And I’ m calling “Awareness line” that the point of understand to each elements. I put important message after the point.  
Awareness line exist each element appear to animation. This line should appear to start of animation. After that, the message can convey to viewer. |

|

 |
||
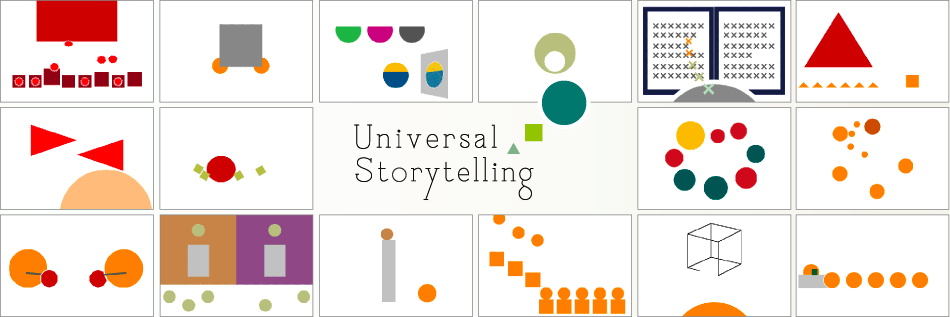
| Humans can interpret simple objects like circles as characters when they take action. The character either interacts with objects to create a situation or becomes the situation by changing states. | ||

 The circle can read a book, therefore we interpret it as a character
The circle can read a book, therefore we interpret it as a character
|
 The circle interacts with the self to create the situation of selecting reading material
The circle interacts with the self to create the situation of selecting reading material |
 The character processes the reading and creates an internal state of thinking |
 |
||
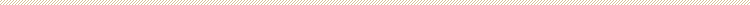
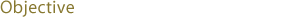
| I analyzed survey results from 130 international participants to design reoccurring principles of layout, size, and state. Theses principles govern how characters convey persuasive messages. |
||
 Layout plays a strong role in establishing a situation. Participants often interpreted the situation from the layout of characters during the beginning of animations. |
 Differenaracter relationships. Characters who are friends hats hape sizes represent power dynamics in chve the same size and horizontal position. |
The combination of a “shaking” movement and change of color effectively depicts the emotional states of characters. |